This project explored how the traditional printed catalog for bicycles could be redesigned, placing emphasis on comparing the features of the advertised products. Looking towards touchscreen tablets as the medium of this new type of catalog, this project also explored how interaction could help inform and advertise a product to the user.
Client — Academic Project
Duration — 6 weeks
Technology — HTML/CSS/JS, Leaflet.js
Project
Built as an EPUB for viewing on an iPad, this interactive catalog showcases how interactive e-books can be implemented to allow interactivity previously impossible with printed catalogs. The e-book catalog compares three bicycles, allowing the user to view more details of each bike. Users are then able to zoom in on the photographs of the bicycles to view more detail or use the measure tool to determine the size of various parts of the bike. The entire experience is touch-compatible, allowing common gestures such as swiping, panning, and pinch open to zoom.
Background
Catalogs are common printed booklets for advertising, allowing for promotion and comparisons of goods and services. For all products advertised, such as bicycles, being able to easily understand the the unique features and offerings of a specific model is key to effective marketing. This catalog looks to advertise the “product” influence of the marketing mix, specifying specific details of the product offering. By making it possible for the user to easily compare products that may appear similar at first glance ensures the user feels more confident in their decision.

Strategy
The approach taken for this project explored what a digital, e-book catalog for advertising could be, experimenting with new interactive approaches that were not previously possible with traditional print catalogs. With a touchscreen iPad as the medium of choice, this project implements several interactive functionality which take advantage of the touchscreen display. By using web technologies including HTML, CSS, and JavaScript packaged as an ePUB ebook, this catalog could be easily downloaded and made public on the web on multiple devices. This project also explored how the touchscreen component of a tablet computer could be used to further interactivity.

Design Solution
The solution began with exploring what could be possible with a touchscreen device. The catalog strived to be both fun and engaging, yet informative and instructive. The cover page exemplifies this playful feel, where an interactive icon of a bicycle is present. The user can tap and drag on the bicycle wheel to spin the wheel.
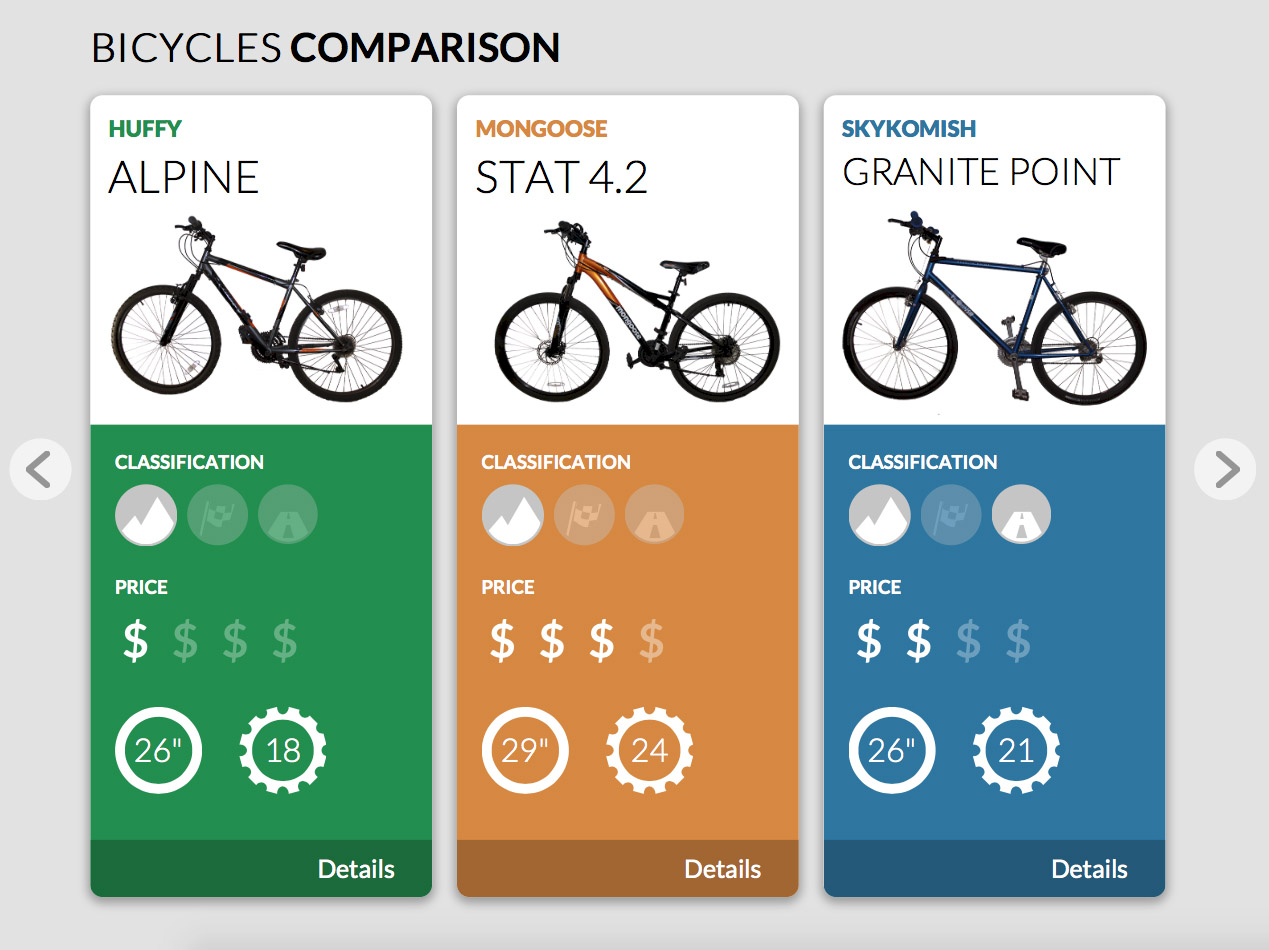
The user is then shown an overview of the bicycles discussed in a table of contents page. Here, the user can easily compare the key features of the three bicycles featured.

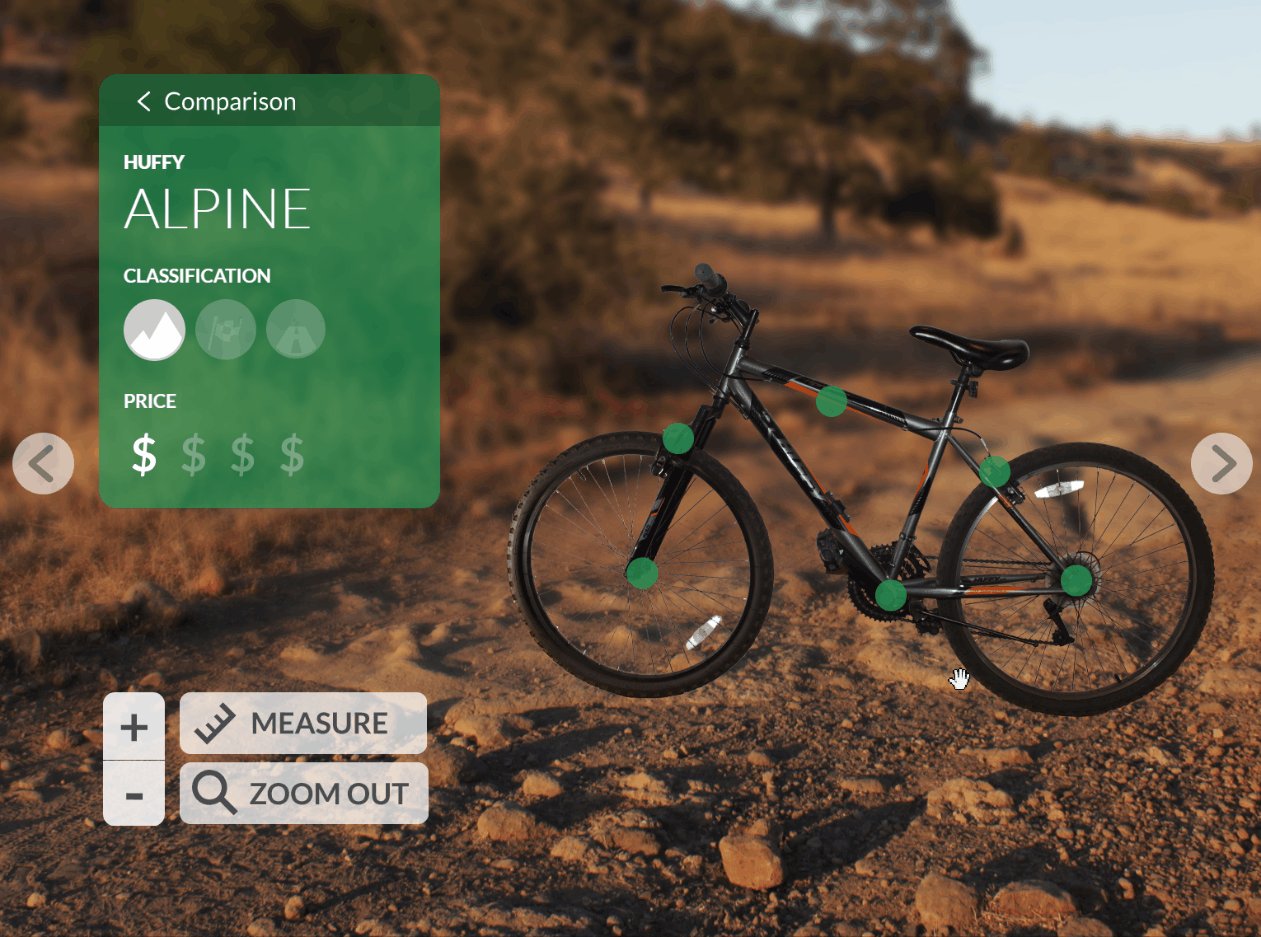
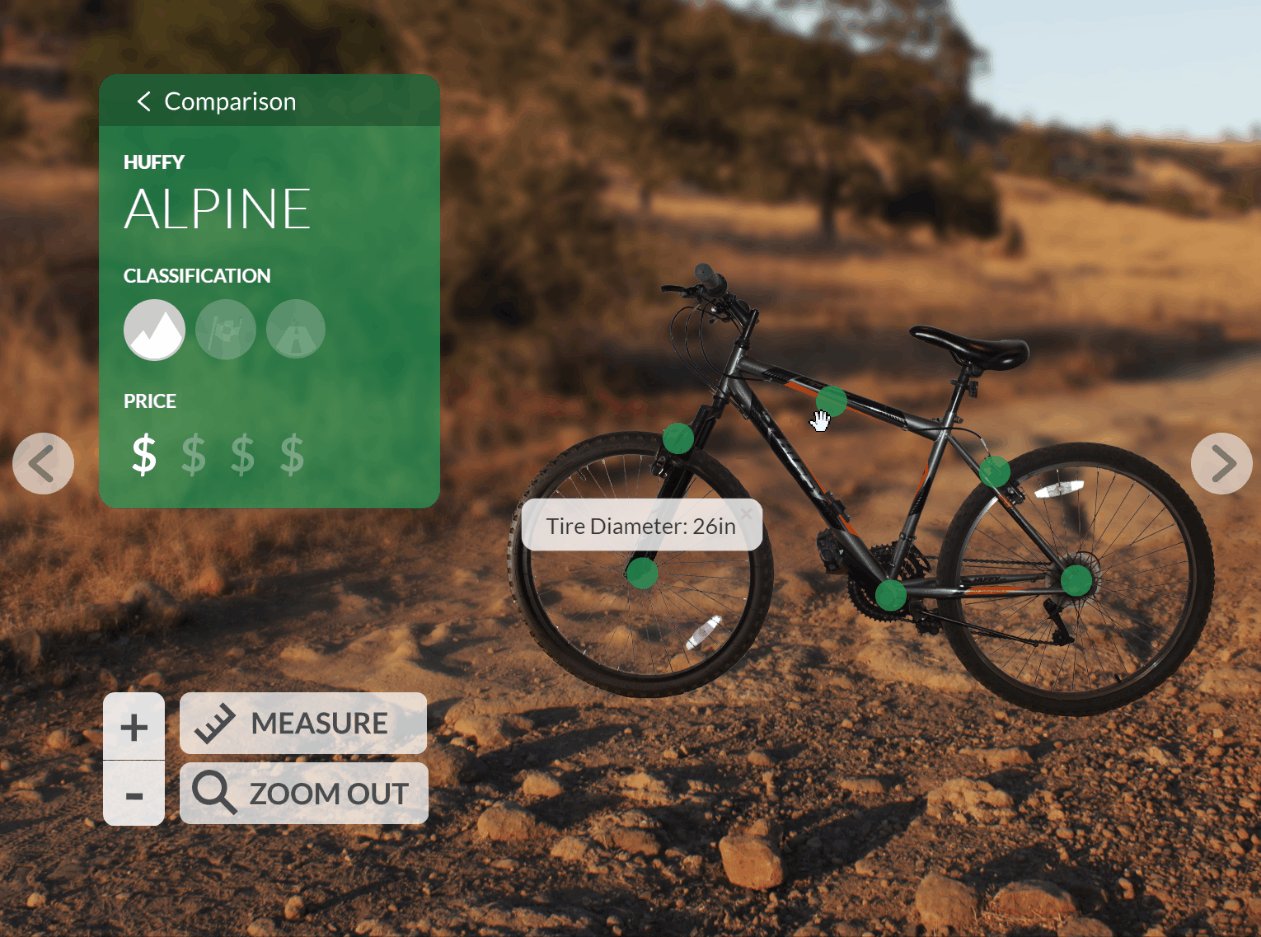
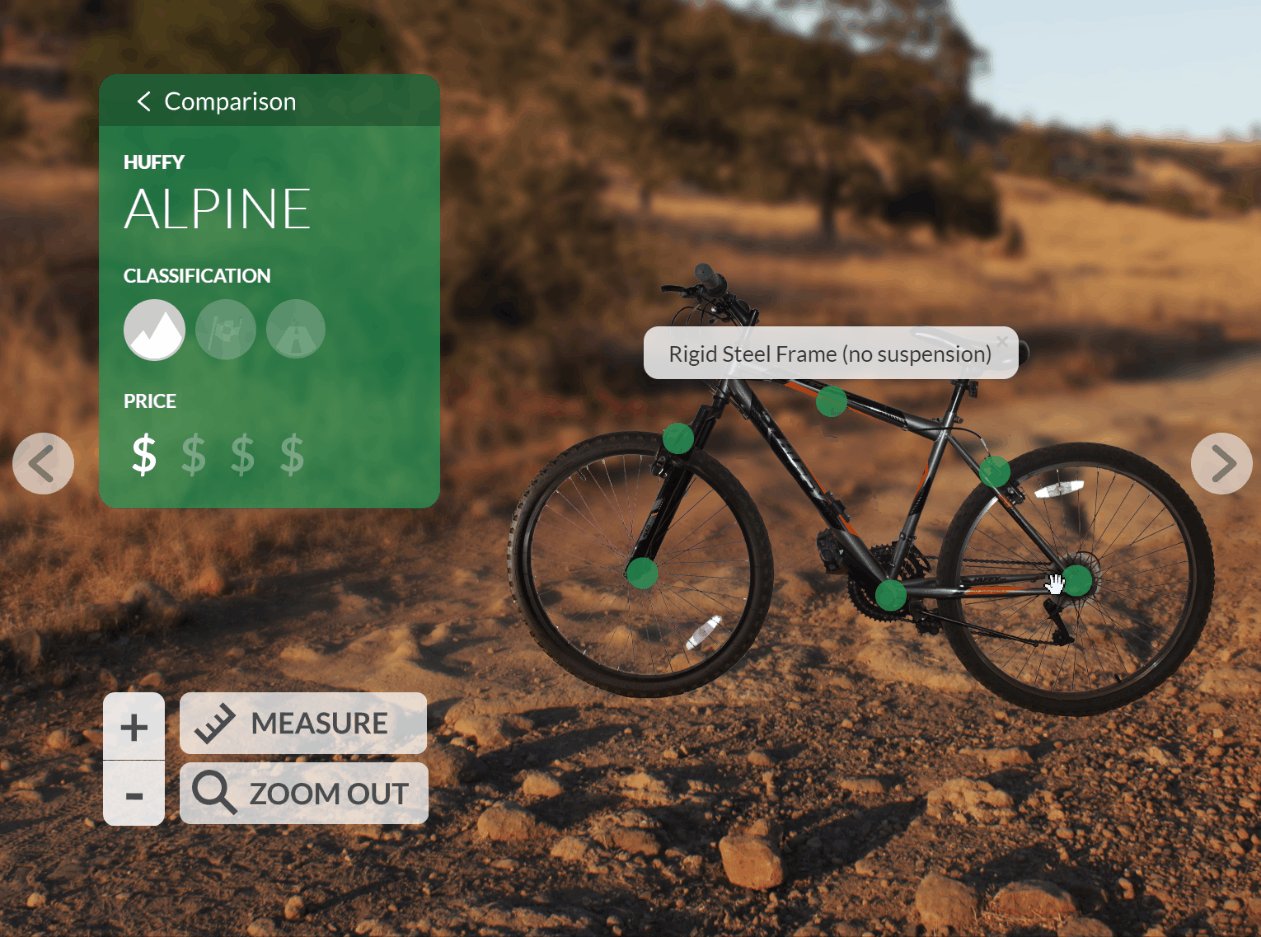
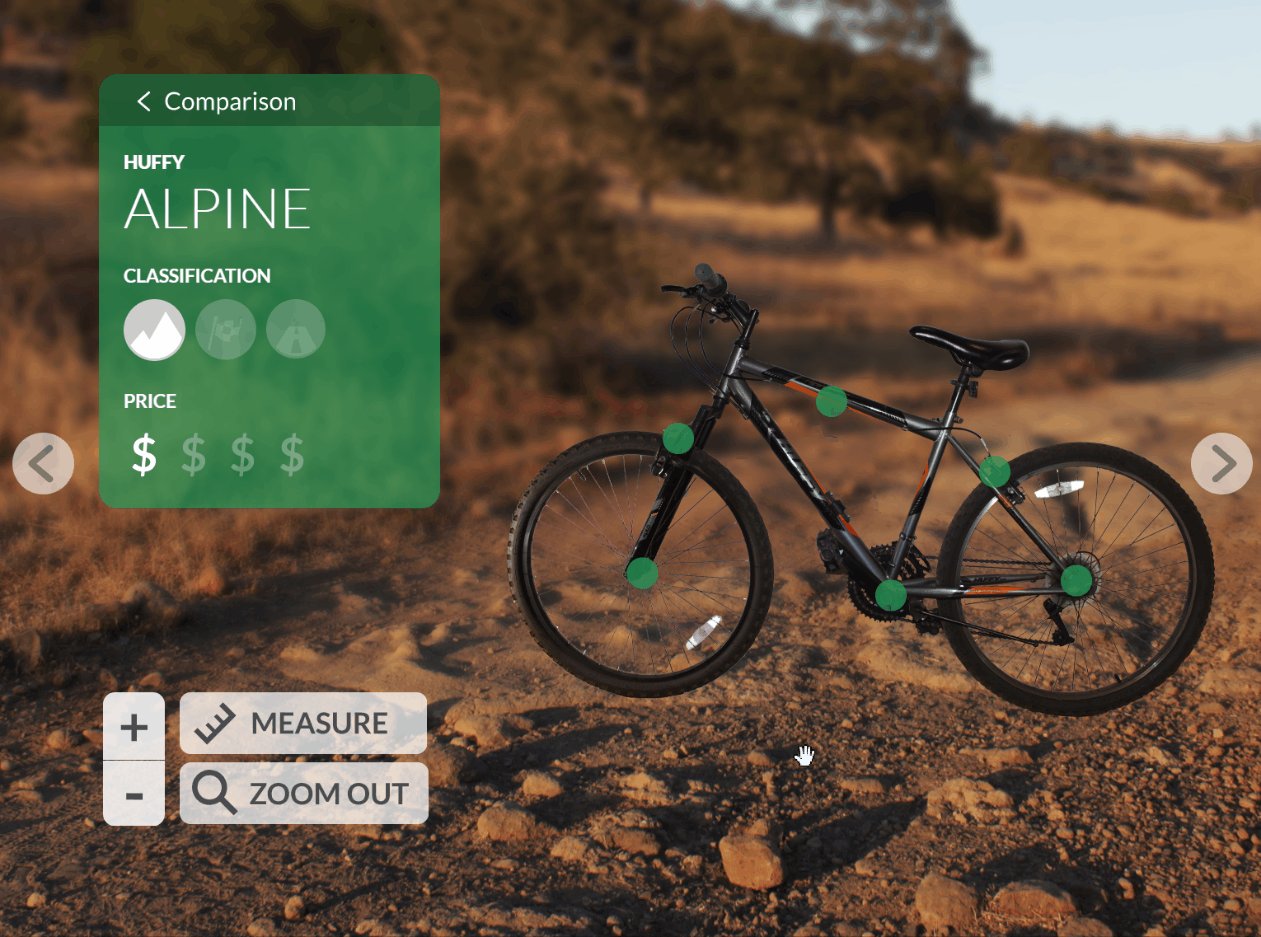
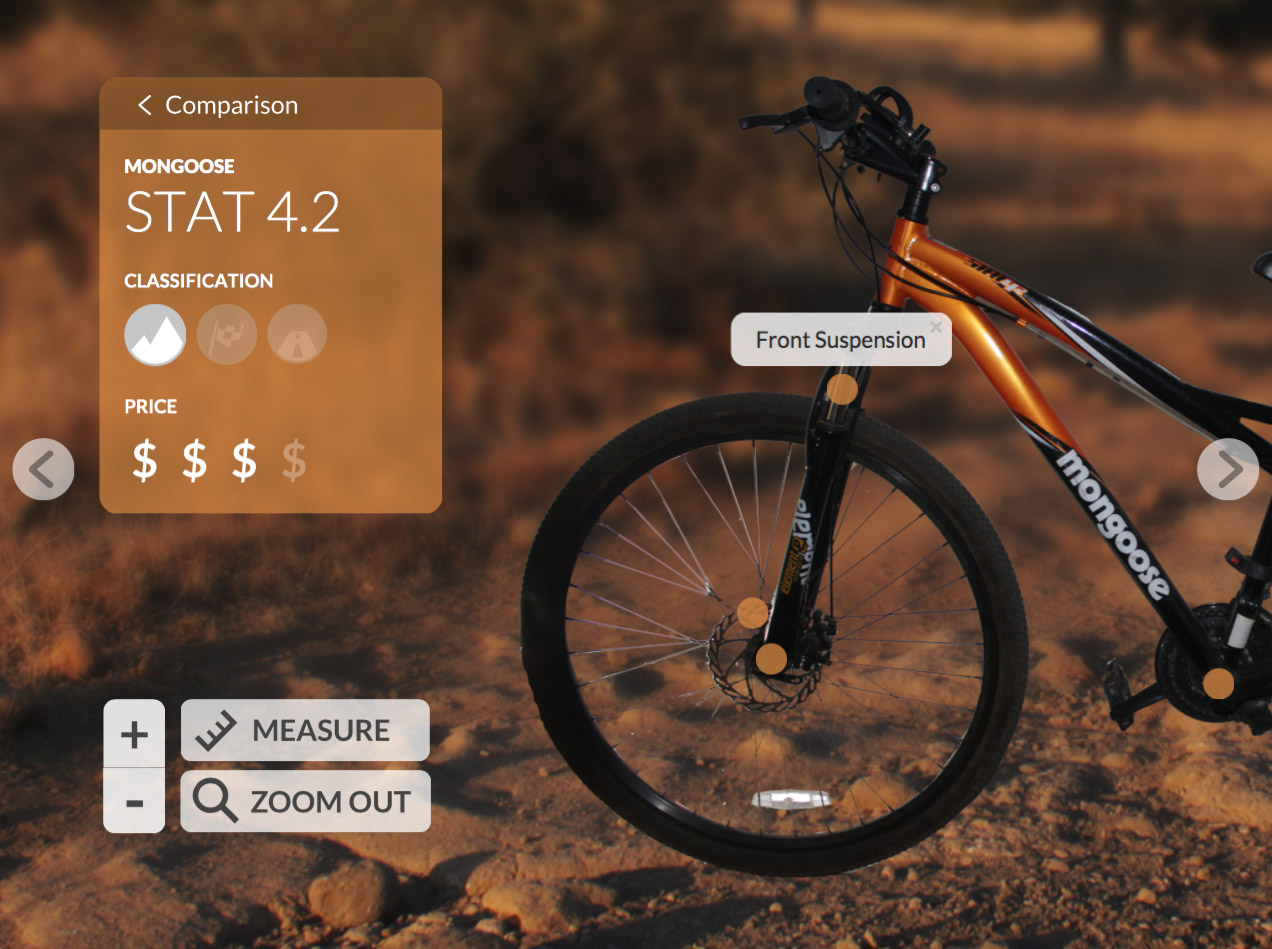
Selecting a bicycle brings the user to a fullscreen image of the bicycle, with some general information of the bicycle displayed as an overlay in the top-left of the screen. The unique characteristics of this catalog is the full interactivity of the full screen image. Users can pinch open to zoom, tap on dots to learn more information of a certain area of the bike, and even measure the bike in inches by selecting two points to measure between.

Challenges
As an ebook, the primary challenges faced in the development of this project was technological. My concept of a pinch-open-to-zoom full screen image viewer was something I had not previously seen implemented in an ebook for the iPad. Using the EPUB3 format for the ebook, I was able to use HTML, CSS, and JavaScript for the creation of this eBook. The challenge shifted to being able to develop my concept as an interactive website which would be “wrapped” into an ebook for an iPad.
The solution for the pinch open to zoom concept came from a JavaScript library I used for another project, Leaflet.js. Though a library for displaying maps in an interactive user interface, by replacing the “map” image with an image of a bicycle, I was able to have the pinch open to zoom, zoom, pan, and other common gestures you would find in other mobile apps.
An additional challenge was the creation of a measurement tool, allowing for a user to tap on any two points on the bicycle and measure the distance in inches. The solution began with some geometry. By recording the pixel coordinates of the two points, we could then use the distance formula to find the distance between these points. Next, a conversion rate between the onscreen pixels of the image and the real world size of the bicycle was calculated, which could be used to convert from the on-screen pixel to real-world inches for any value. Though not perfect, the measurements were within an inch or two of the bicycle’s actual size.
Additional Information
This project is built on several open-source technologies. A complete list of these are listed below, along with their license information.
You must be logged in to post a comment.